wordpressがGutenbergブロックエディター標準になってからも見出しを出す方法はクリックで選ぶだけじゃなくショートカットキーを使って出すことができますよ!

ショートカットの方が全然楽ちん!
Gutenbergブロックエディターってのは見た目で確認しながら編集できるから初心者さんには分かり易いものになっています。
けれども操作に慣れてくるとマウス使うのって怠くなります。

マウス使うのって回数が増えると億劫になってくるんだよね!
そんな時にはこのショートカットを使いましょう!
Gutenbergブロックエディターで「H2見出し」を出すショートカットはこれ!
状態:新しい段落が表示された時点での操作
ショートカットキー:/(半角のスラッシュ)
手順
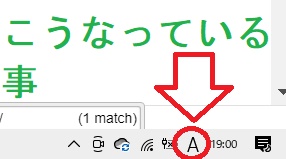
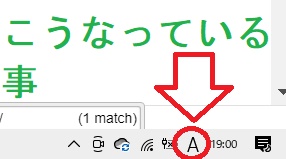
1、英語モードになっている事を確認してください。
(画面の右下のIMEの場所が”A”になっている事)

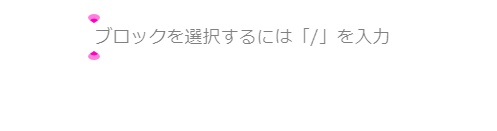
2、下の画像の様に新しい段落が出来た状態で、

半角の/キーを入力します。
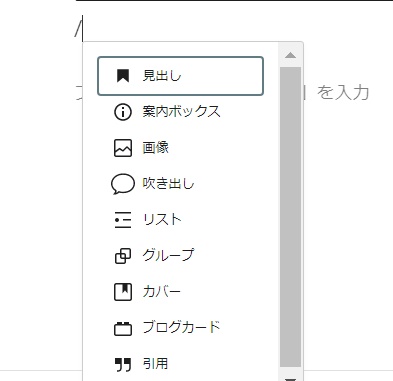
そうするとサブメニューが表示されます。
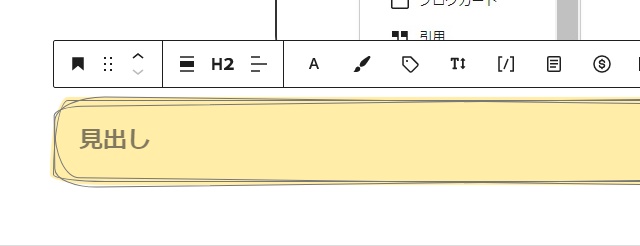
3、その中の[見出し]を選んでやれば「H2の見出し」が出せます。
カーソルキーで項目は選べます。


サブメニューに出てきた項目は選べるのでいろいろとショートカットで出せる事が分かったでしょ!
これは使い易いと思うので覚えましょう!
H3見出しをスグに出すショートカットはこれ!
他にも見出しを出すショートカットがあります。
状態:新しい段落が表示された時点での操作
#キーとスペースキーを使うのです。
これであれば
H3~H6までの見出し
も一発で出せます。
#キーの個数によって見出しの大きさを変える事が出来るのです。
手順
1.入力が半角(英語)になっていますか?確認しましょう!

2.#キーを二つ打ち込んだ後、スペースキーを押せばH2見出しになります。
(Enterキーではありません)
3.#を三つだとH3見出しを出すことが出来ます。
(くれぐれもスペースキーである事を忘れずに!)
以上になります。
H4からH6までの見出しは#キーの数を変えてやればいいだけですね。
まとめ
いかがだったでしょうか。
結構簡単でしょ!
見出しだけじゃなく他のブロックも出せる事が分かったと思います。
どんどんこのショートカットを使って
サクサクと記事を描いてくださいね。
それではまた~!
ここまで読んで頂きまして誠にありがとうございました。
嬉しい楽しい、ついてます
感謝
泉水善光



コメント