WordPressのブログを始めてみたいけどレンタルサーバーの事とかなんか分からないし、一体どこを選んだらいいのか調べるのもメンドクサイ。。。

初心者さんのあるあるですよね。
手っ取り早くブログを始めたいけど勉強してからじゃないとダメってのがネックになっていて行動が出来ない人だっているでしょう。
そんなアナタに!

レンタルサーバー不要、ドメインなしで
WordPressを使って無料でブログを書く方法をお伝えします。
この記事は主に初心者さん向けに書いてます。
けれども既にブログを書いている人にも利用できる方法なので
この先を読んでも時間の無駄にはならないと思いますよ。

知識は力ですから!
はじめに読者様へ
バージョンによってはこの記事の画面と違いが発生したりする事もあります。
これからお伝えするサービスは無料ブログサービスなので
提供会社の都合によって突然に使えなくなることも考えられます。
無料で使っている間は広告も表示されます。
広告表示や無くなる事が嫌な場合は有料に切り替えるか又は
有料のレンタルサーバーと契約する事をお勧めします。
この記事はWindowsパソコンを使って書いています。
従いまして、Macパソコンでは画面が異なる事もあるかもしれません。
(私はMacパソコンを持っていないので分かりません。ご了承ください。)
初心者がWordPressを使ってドメインなし、レンタルサーバー不要でお試しでもブログが作れます。
これからWordPressを使ってブログを書いてみたい初心者さんに最適な
wpXブログ
![]() というサービスがあります。
というサービスがあります。
【2021年3月31日にエックスサーバー株式会社により提供開始された、無料で利用できる「wpXブログ」というブログサービス。】

エックスサーバーは人気No.1のレンタルサーバー会社なんです。
このサービスを使えば

初心者さんでも簡単にWordPressを使ってブログを書き始められちゃいます。

独自にドメインもいらないし、
レンタルサーバーだって使いません。
HTMLとかCSSなどの専門的な知識だっていりません。
↓↓↓こちらが実際に「wpXブログ」で作ったブログです。よかったら見てみて下さいね。↓↓↓
それではこれから利用していく手順をお伝えしますね。
無料ブログ(wpXブログ)を使う為の大まかな流れ
具体的な細かな作業と手順は後で説明していきます。

以下の様な事を行っていきます。
- シン・アカウントを作成登録する
- wpXブログの利用申し込みをする
- 自分のブログを作成する
- 記事を書く
以上になります。
1番と2番は同時に出来ちゃうので3ステップの作業になりますね!
wpXブログ(wpX Blog)を始める前に揃えておくもの
無料ブログサービス「wpXブログ
![]() 」を始める為には以下のものが必要になります。
」を始める為には以下のものが必要になります。
- インターネット環境:WIFIとか有線のインターネット回線 (スマホ等のデザリングはおすすめしません。)
- インターネットにアクセスできる機械:パソコン又はタブレットやスマホ
- メールアドレス:wpXブログ
 の登録にはメールアドレスが必要になります。
の登録にはメールアドレスが必要になります。
wpXブログの始め方
早速始めましょう!
ここからは細かな説明になります。
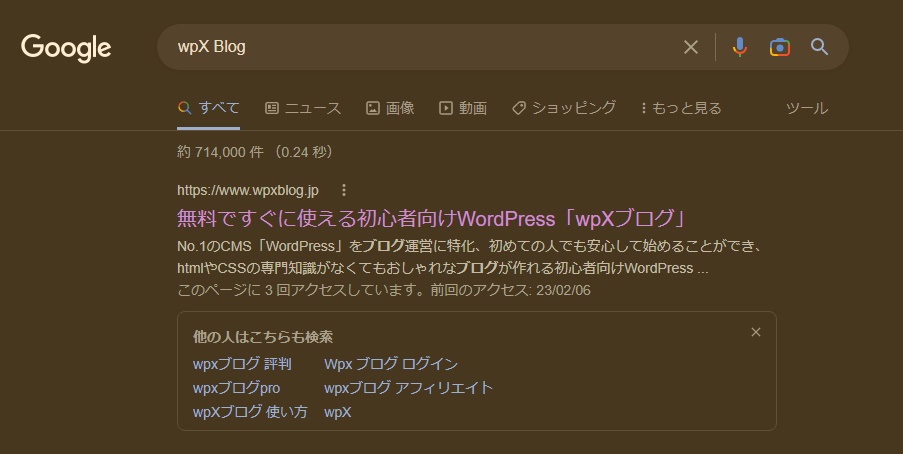
もしくはブラウザの検索窓から「wpX Blog」と打ち込んで(入力して)検索してください。

https://www.wpxblog.jp/ ![]() というURLが見つかったらそれを選びましょう。
というURLが見つかったらそれを選びましょう。
すると下の様な公式サイトの画面になります。

「今すぐブログを始める(無料)」を選びます。
すると「wpX Blog」の申し込み画面になります。
こちらから利用する為の申し込みをしていきます。
シン・アカウントの登録(必須)とwpXブログの利用申し込みを行う

利用申し込みの為にはメールアドレスが必要になってきます。
(↓↓↓持っていない方はGoogleアカウントを作ると
無料のメールアドレス(gmail)を持つことも出来ます。↓↓↓)
シン・アカウントの登録を行う。
wpXブログを使う為には「シン・アカウント」というものを作らないといけません。
(ここで作ったシン・アカウントはエックスサーバー社の他のサービスにも使用出来ます。)
1、メールアドレスとパスワードを打ち込んで(入力して)いきます。
パスワードは半角英数小文字、8~16文字以内で作ってください。
メールアドレスと自分で作ったパスワードはログインの際に必ず必要になってくるので
忘れない様にメモしておきましょう!
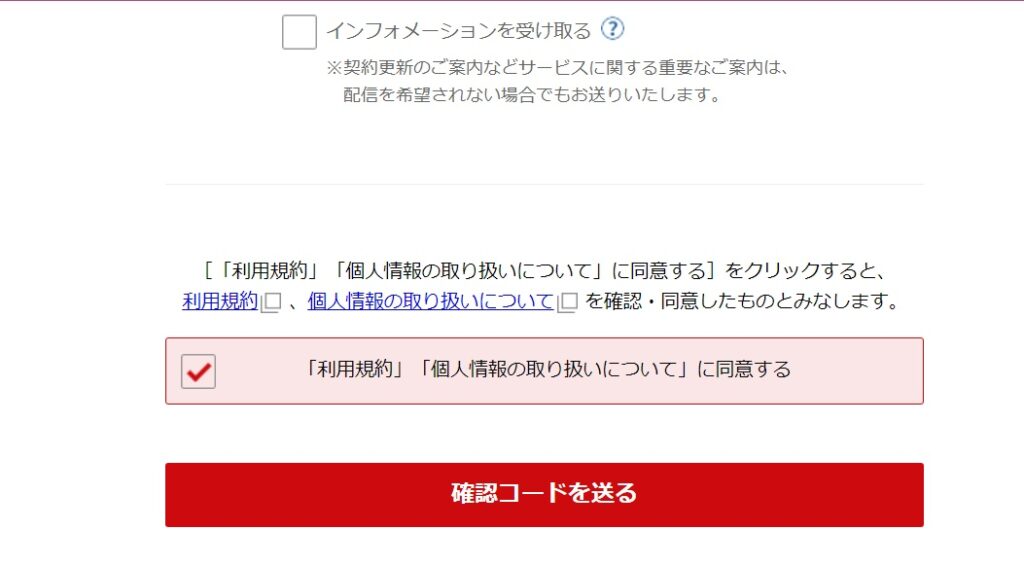
2、利用規約と個人情報の取り扱いについてを確認してから
「利用規約」「個人情報の取扱いについて」に同意するにチェックを入れます。
「インフォメーションを受け取る」にはチェックを入れなくてもOKです。

3、「確認コードを送る」のところが赤くなったら選んで(クリックして)ください。
画面が下の様に変わります。

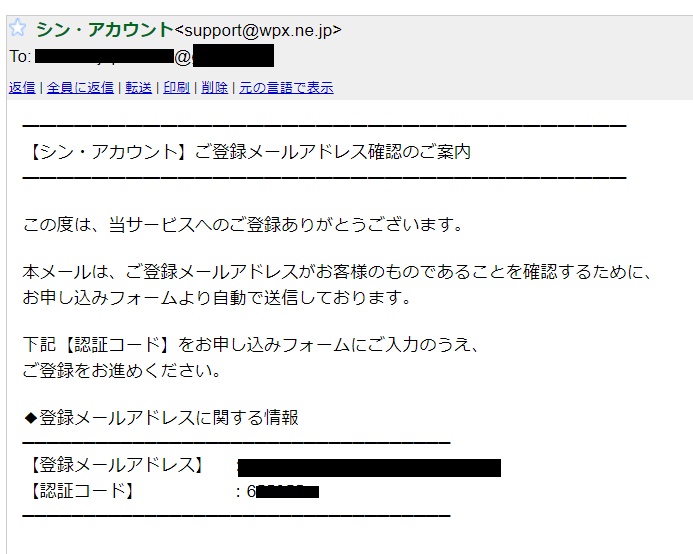
登録したメールアドレスで確認コードを受け取る
登録に使ったメールアドレスにシン・アカウントから確認コードが送られてきます。
中をみて認証コード(=確認コード)を見ます。

上の様にメールに書かれている「認証コード」が「確認コード」になります。
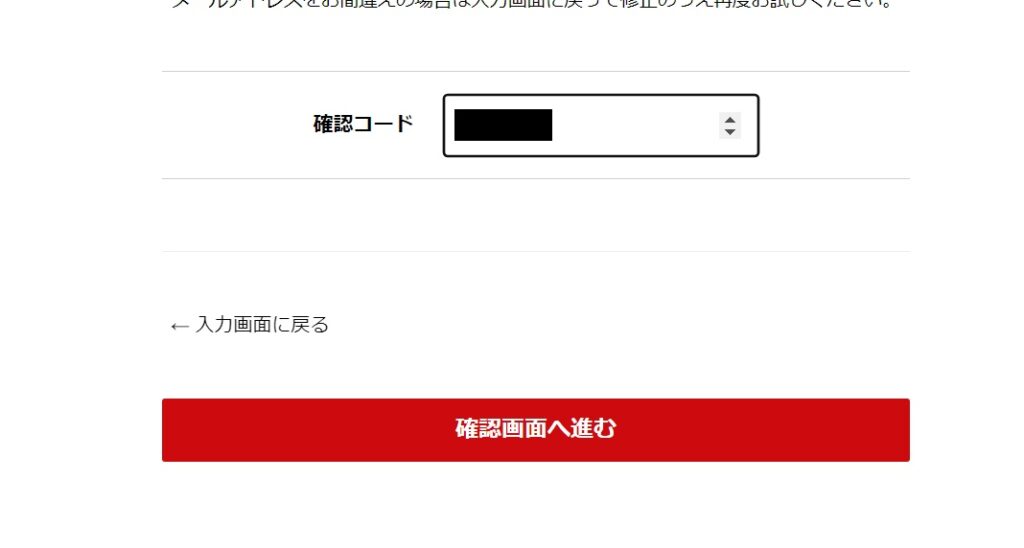
wpX Blogお申込み画面に戻って確認コードを入力
1、認証コードを画面の確認コードに打ち込んで(入力して)ください。

2、画面を下に降りて行って「確認画面に進む」を選びます。

シン・アカウントの登録確認と同時にwpX Blog申し込みを確定する
画面は切り替わって打ち込んだ内容の確認画面になります。

1、メールアドレスが間違っていないかを確認してください。
(ここまで来たら間違っていない筈ですが念の為)
2、「この内容で申し込みする」(上の画像)を選びます。

3、申し込み完了の画面になったら申し込みは完了となります。
これで「シン・アカウント」も出来上がって、利用申し込みも済みました。

やったー!
これで記事が書けるのね!

いえいえ!
ちょっと待ってください!
記事が書ける様になるのは
この後のブログの作成をしてからです。
ここまではあくまでもシン・アカウントの登録とブログ作成の為の申し込みだけ
なのでブログ記事はまだ書けません。
この後で自分でブログを作ってから記事を書ける様になります。
上の画像にある「ブログを作成する」からも続けていくことも出来ますよ。
ですがもし疲れたら、ここでいったん作業を止めてお休みしましょう!

メリハリを持って作業をした方が良いですよね!
ブログは10個までは無料で作る事が出来ます。
wpXブログにログインしてみましょう!
もしwpXブログ
![]() の画面を閉じてしまっていたら下のバナーをクリックしてもサイトに行けますよ。
の画面を閉じてしまっていたら下のバナーをクリックしてもサイトに行けますよ。
そして今すぐブログを始める(無料)をクリックします。
「wpX Blog お申込み」の画面が表れますので
メールアドレスの上の文章に書いてある「ログイン」をクリックします。


上の画像の上から3行目のところに
「ログイン」は書いてありますよ。
wpXブログ(wpX Blog)のログイン手順
「ログイン」クリックした後には
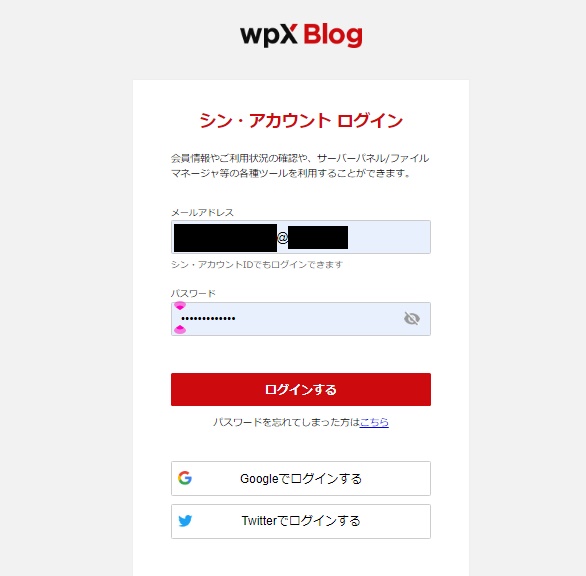
以下の「シン・アカウント ログイン画面」になります。

申し込みの時に使ったメールアドレスと自分で作ったパスワードを打ち込み(入力し)ます。
それから「ログインする」を選んでください。
「Googleでログインする」とか「Twitterでログインする」という項目もありますが今回は使いません。
メールアドレスと自分で作ったパスワードでログインしていきます。
それは危険回避の為でもあります。
えっ?危険?何の事?
気になった人は下の記事が参考になると思います。
興味があれば読んでみて下さいね。↓↓↓
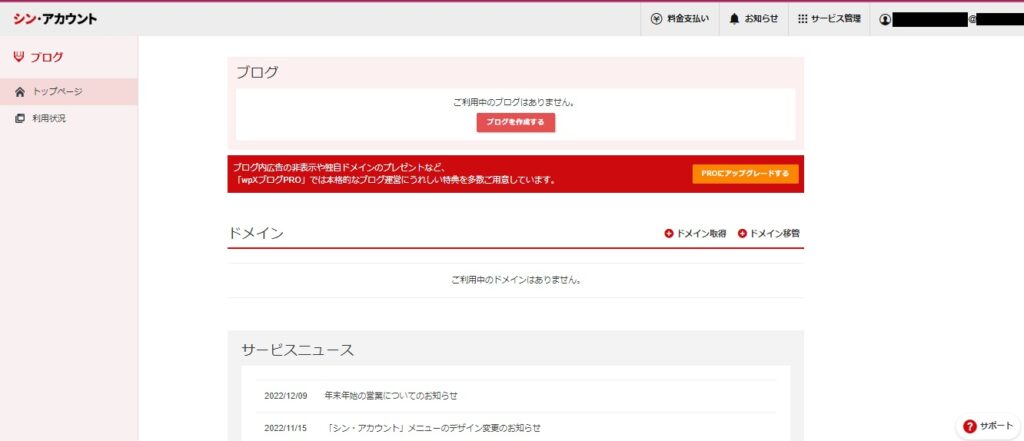
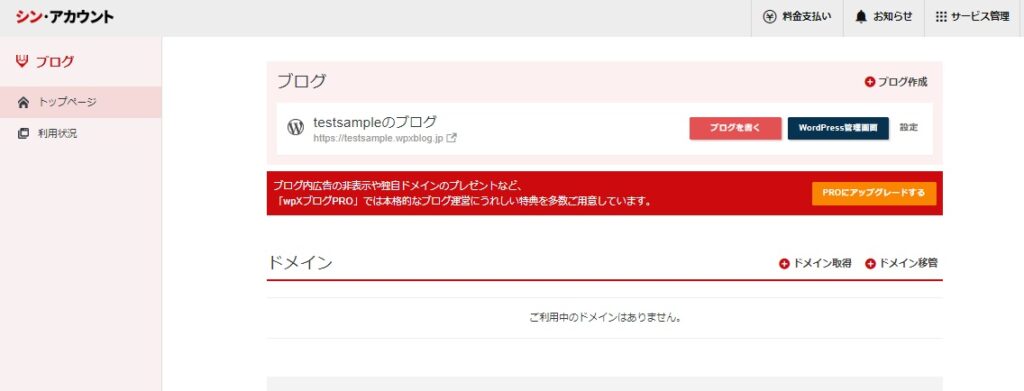
ログインが出来ると下の様な画面に移ります。

あら、「ご利用中のブログはありません。」って書いてあるわね~?


これはまだブログを作る前の状態なので表示されているのです。
心配はいりませんよ!
今はまだシン・アカウントの登録とwpXブログの利用申し込みが済んだだけの状態という事です。
WordPressブログの作成手順(記事を入れる本体を作る)
今度は記事を書く為の本体であるブログを作っていきましょう!
1、「ブログを作成する」をクリックします。(独自ドメインなしでOK。)
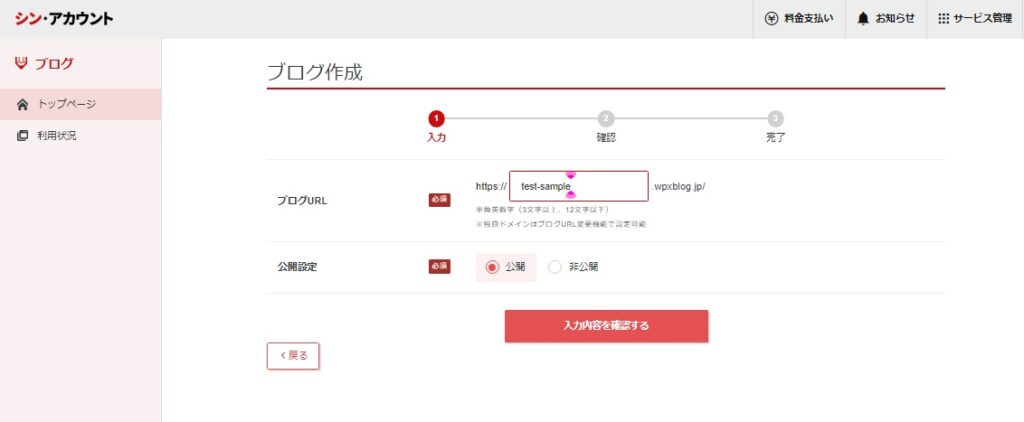
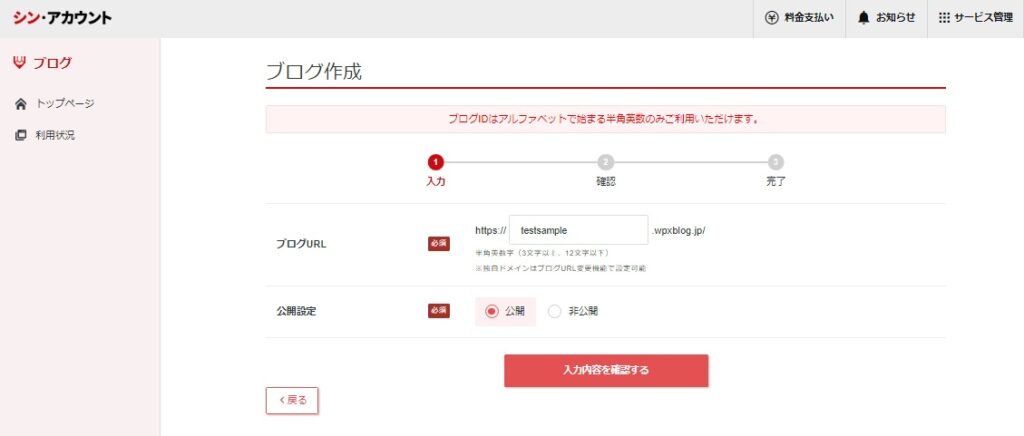
すると下の画面に変わります。

「ブログURL」のところに文字が入れられるようになっています。
ここに入れた文字列と後に続く「.wpxblog.jp」(※)がくっついて自分のブログのURLになるのです。
※ちなみにこの「wpxblog.jp」というのがドメイン名です。エックスサーバー(株)がつけたドメイン名です。これを借りるという事ですね。自分のブログ名はサブドメインという事になります。
2、自分だけのブログ名(サブドメイン名)を作って入力(打ち込む)
今回はお試しで作るので「test-sample」というブログ名を作って入れてみます。
入力規則に合っていれば自由に文字列を作って入れる事が出来ます。
公開設定は「公開」にします。

「入力内容を確認する」をクリック。
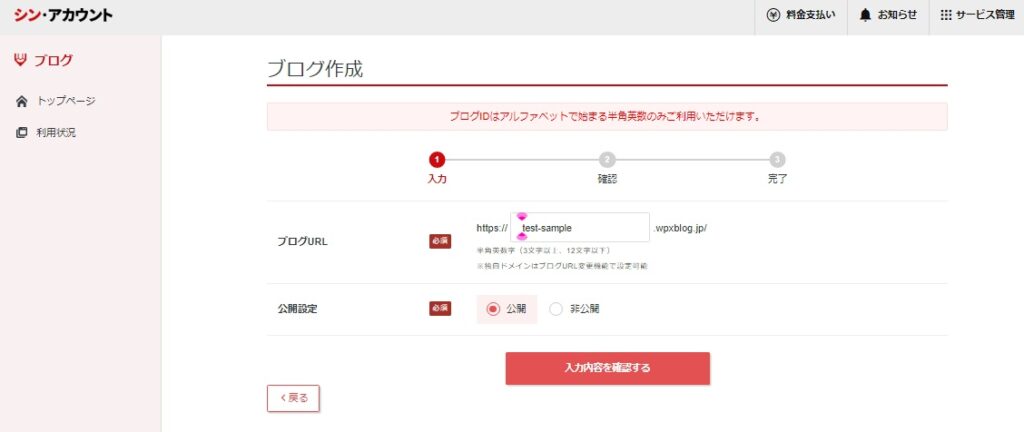
ちなみにこれはエラーが出ます。。。(笑)

「ブログIDはアルファベットで始まる半角英数のみご利用いただけます。」というのがエラーメッセージなんです。
今回は「test–sample」と入力しましたが、この文字列の中の「–(ハイフン)」がいけなかったのです。
「–」は英数ではないのでエラーメッセージが出たのでした。
そこで「–」を取り除いてやりました。
その後「入力内容を確認する」をクリック。

今度はエラーメッセージも消えて先に進むことが出来ました。

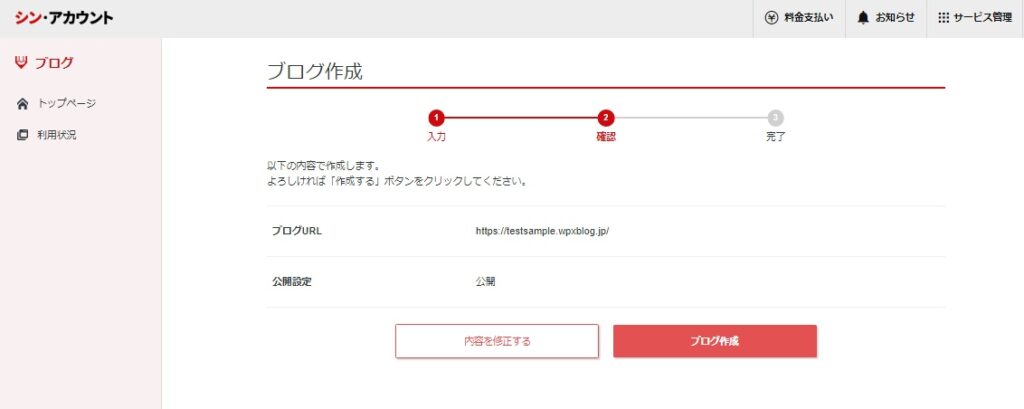
3、ブログの作成の完了(サブドメインのURLが決定する)
この時に「ブログ作成」をクリックすれば自分のブログURLが決定となります。
上の例でいえばhttps://testsample.wpxblog.jp/というのが自分の作ったブログURLになります。

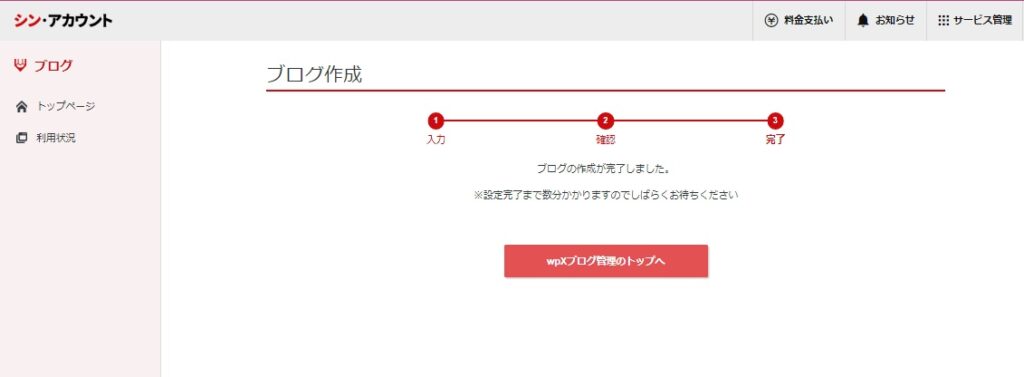
ブログの作成が完了したら、記事を書く為の本体が出来上がっている事になります。
いよいよWordPressブログのスタート!
さあ、これからいよいよ記事を書き始められるますよ。
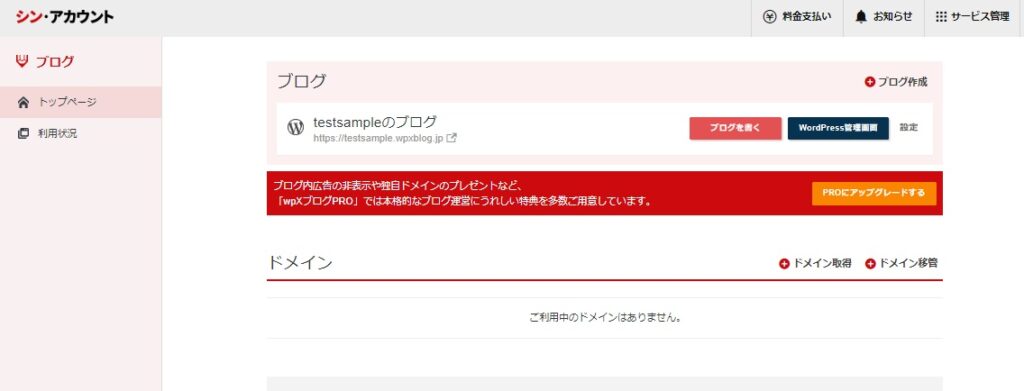
「wpXブログ管理のトップへ」(上の図)をクリックしてみましょう!

ブログの本体を作成して直後だったもので「あと2分でブログを利用開始できます」と出てしまいました。

このメッセージが出てしまったら大人しく2分待ちましょう!

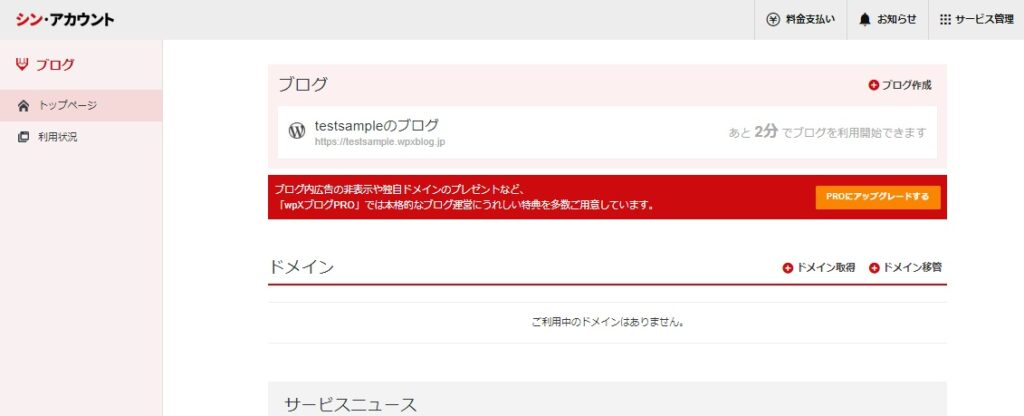
時間をおいて画面を再読み込みしたら準備が整っていました。
testsampleのブログのところに「ブログを書く」と「WordPress管理画面」というのが表示されました。
ブログを書いてみよう!
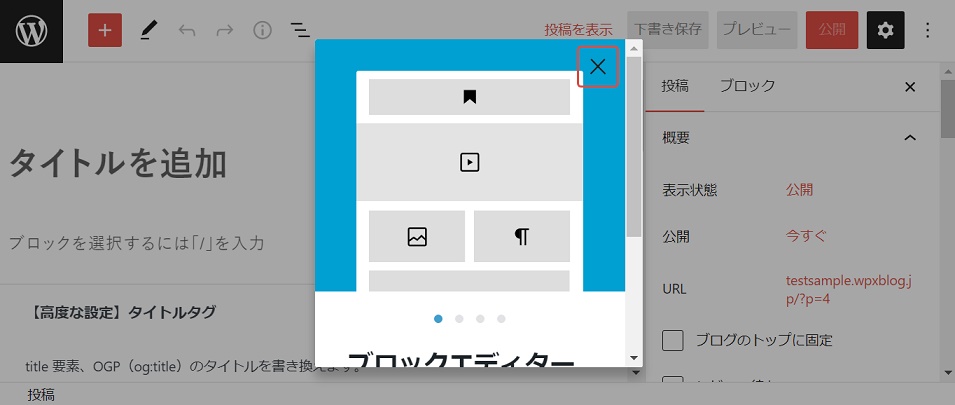
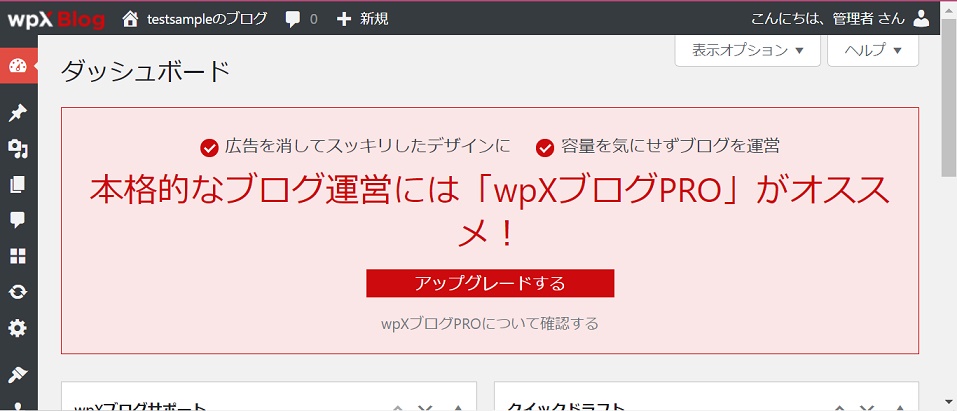
「ブログを書く」をクリックすると、下の様な画面が出てきます。

真ん中に何やらヘルプ画面が出ていますね。

これは消してOKです。
×をクリックして消しましょう

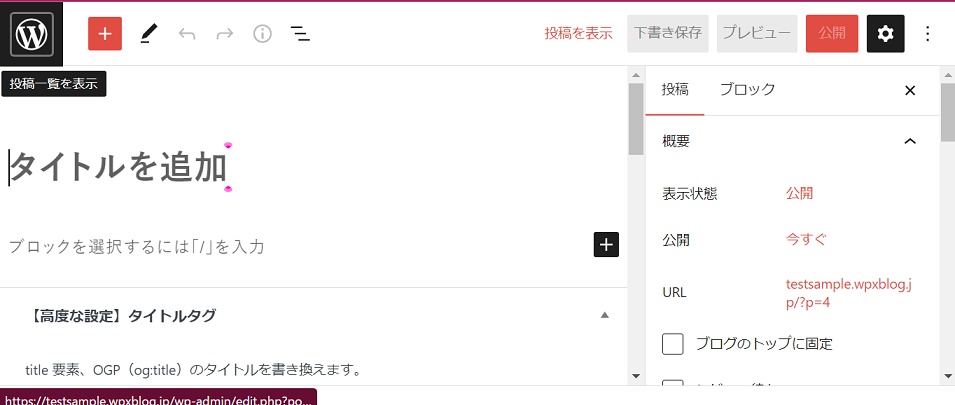
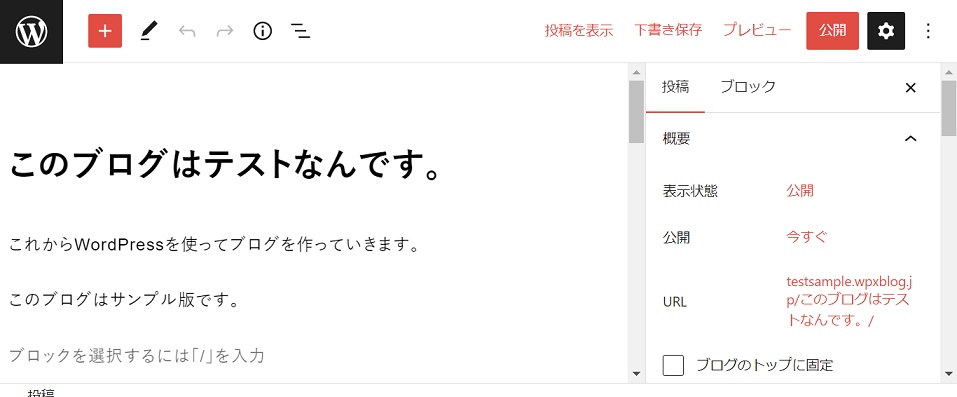
そして、待ちに待った記事の編集画面が表れました。(下の画像)

どんどん記事書いちゃうもんね~!

「タイトルを追加」にはこれから書いていく記事の表題を書きます。
そして、タイトルを書いたらEnterキーを押すと、一段下がって記事の内容を書く場所に移っていきます。
今回は「WordPressの記事を書いていく方法(ブロックエディターの使い方)について」は説明しません。
別の記事に書きますね。
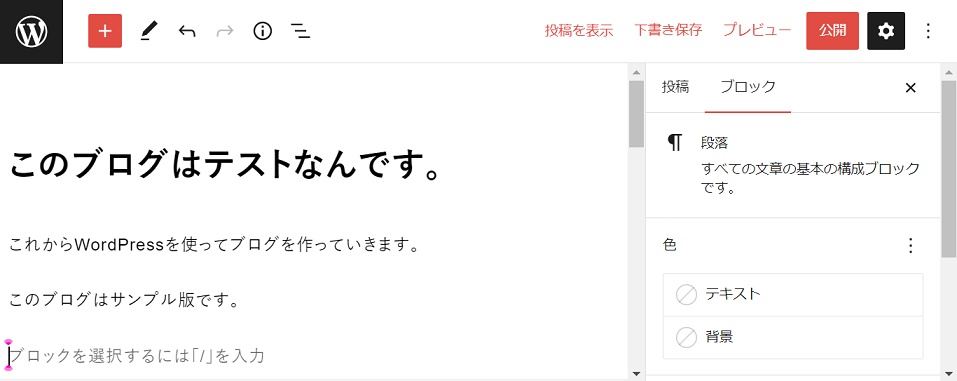
試しに書いてみた!
下は私が書いてみたサンプル記事です。

たった2行ですが、、、
一応記事です。
これはまだ編集画面なので完成形はどんなものになっているのかが気になりますよね。
WordPressの編集画面では完成した記事画面を一時的に見る事が出来ます。
「プレビュー」というものを使います。
WordPressの「プレビュー」で一時的な完成形を確認できる
WordPressの記事編集画面の上部に「プレビュー」というのがあります。
そこをクリックすると現時点での一時的な完成形を見る事が出来ます。
記事の作成途中でどんな感じになっているのかを確認したい時に使います。

ここをクリックしてもその時に見られるだけで、
「公開」をクリックしていなければ記事として完成していません。
あくまでも確認用なので注意しましょう!
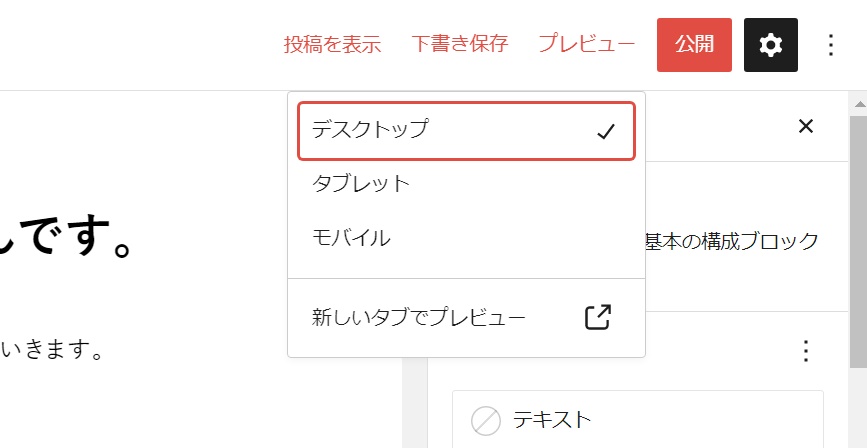
「プレビュー」をクリックするとサブメニューが表示されます。
デスクトップではどんな表示になるのか知りたければ「デスクトップ」をクリックします。
その後で「新しいタブでプレビュー」をクリックします。
タブレットやモバイル(スマホなど)ではどうなのかを知りたければ選んでください。

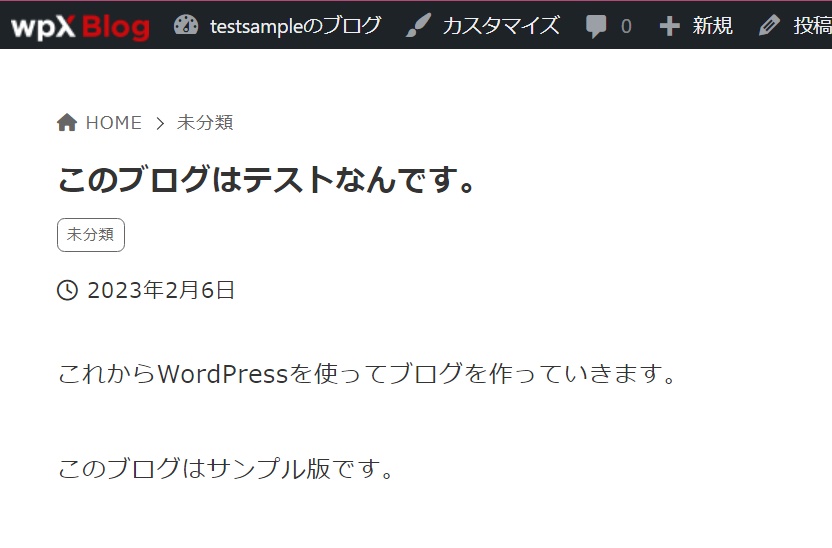
ブラウザの新しいタブで表示されたのが現時点での完成形です。
誰かが自分のブログに訪れてくれて、見た時の状態が確認できるのです。
「公開」をクリックするまでは完成形は保存されないので、読者さんからはこの内容は見ることは出来ません。

上の画像がプレビューした記事画面になります。
一番上にブログ名があって、次が記事タイトル、そしてその下が記事内容になります。
記事を書いた日付も入ってますね。
少し記事の下の方に降りて行ったのが下の画像になります。

これでプレビューを使う事が出来ました。
WordPressのダッシュボードで再編集や見かけの変更を行う
先ほどはいきなり「ブログを書く」をやった為になんとも味気無い記事になっていました。
今度は記事の頭の方に画像を入れたりしてサイトらしく見える様に変更してみようと思います。
その前に再編集の仕方についてお伝えしておきます。
再編集の仕方
「WordPress管理画面」をクリックします。

上の画面から「ダッシュボード」の画面に移ります。
この「ダッシュボード」から色々な設定をする事が出来ます。

自分の書いた記事の再編集もここから行っていきます。
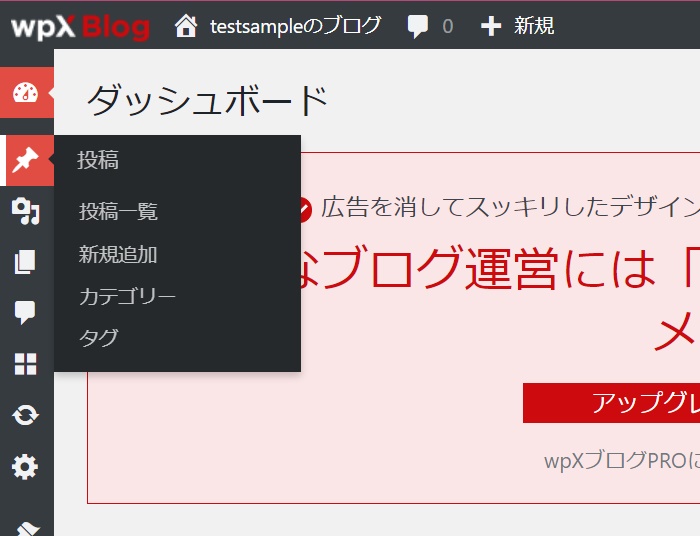
ダッシュボードの「投稿マーク」をクリックするとサブメニューが表れます。
その中の「投稿一覧」を選んでください。

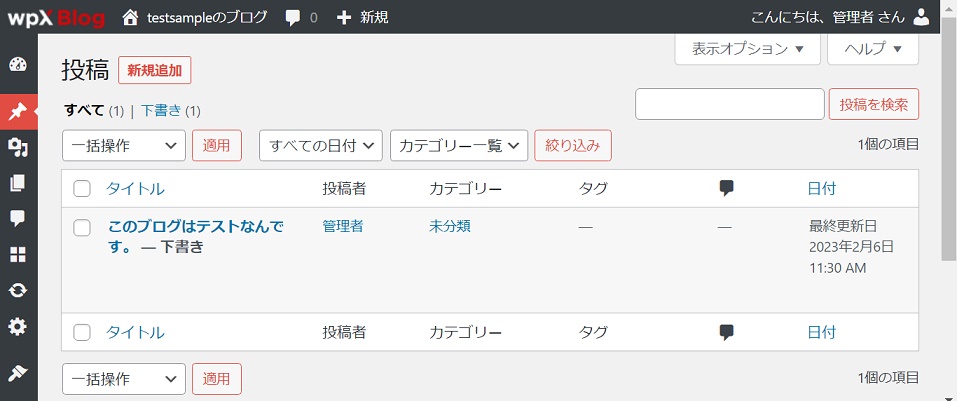
そうすると自分で書いた記事の一覧が表示されます。
いくつも記事を書いていればそれらが全てここで確認できます。
今回のサンプル記事名も表示されていますね。

記事の再編集をするにはマウスカーソルを記事名のところまで持っていってください。
そうすると記事名の下に「編集」とか「クイック編集」とかその他の項目も表れます。
「編集」をクリックしてやればその記事を再編集することが出来る様になります。

下の画像の様にブログ記事を書いた時の画面になりました。

この画面から書き直しを行っていきましょう。
忘れてはいけないのが書いたら保存する事です。
それをしないと書きなおした事が反映されない場合もあります。
見栄えを良くする為にWordPressでスキンの変更を行う
ダッシュボードの「テーマ設定」をクリックします。(下画像参照)
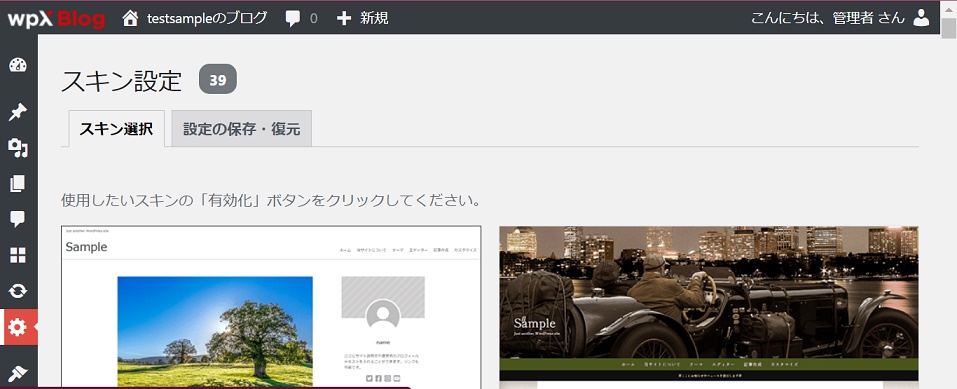
そうするとスキン設定が表示されてきます。

このスキンを変える事で瞬時にブログのイメージを変えていく事が出来るのがWordPressの良い点です。
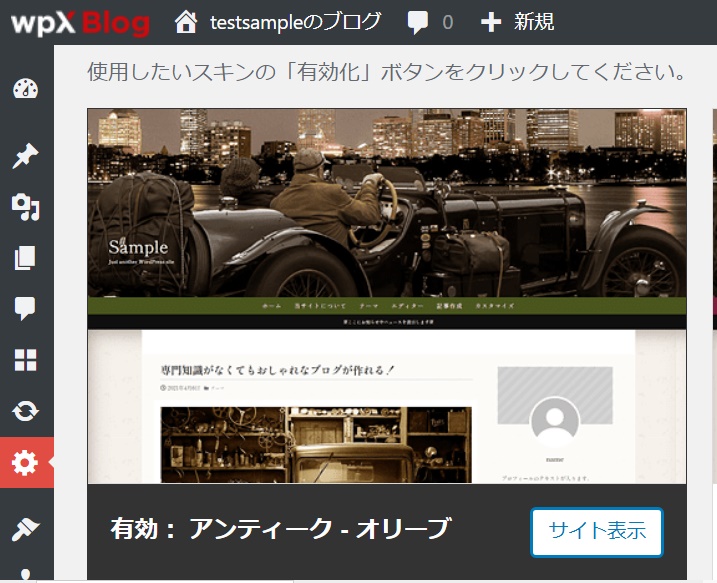
試しに今回は上の画像の右側のスキンを使ってみようと思います。
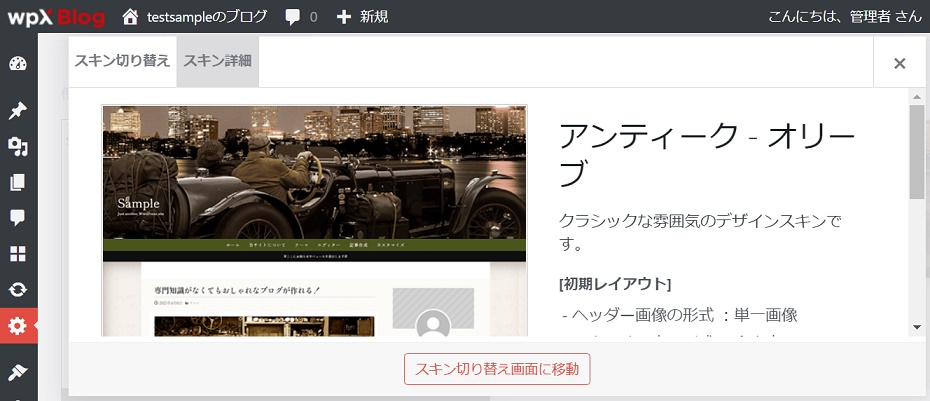
アンティーク‐オリーブというスキンです。
クリックするとスキンの詳細が見られます。

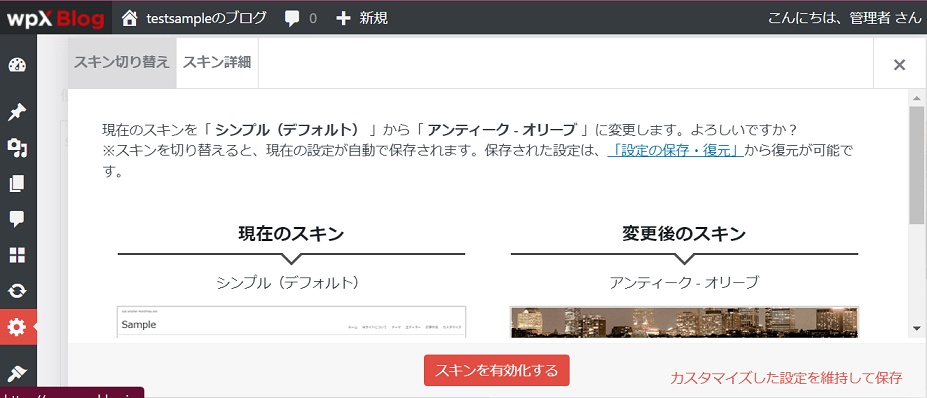
スキンの変更を行うためにはスキン切り替え画面に戻らないといけません。

「スキンを有効化する」をクリックすれば自分のブログの見かけが変わります。

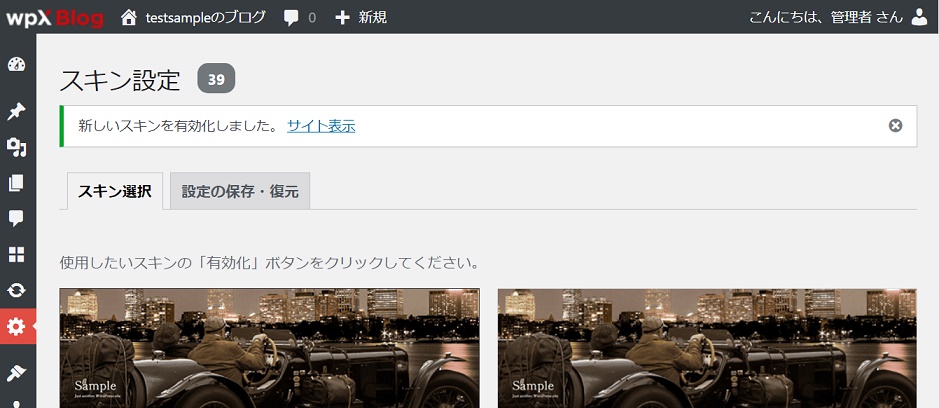
「新しいスキンを有効化しました。」と表示されれば記事の見栄えが変わった事になりま す。

画面の下の方で「有効:アンティーク・オリーブ」になっていれば変更されています。
上に書いてある「使用したいスキンの「有効化」ボタンをクリックしてください。」は気にしなくていいです。
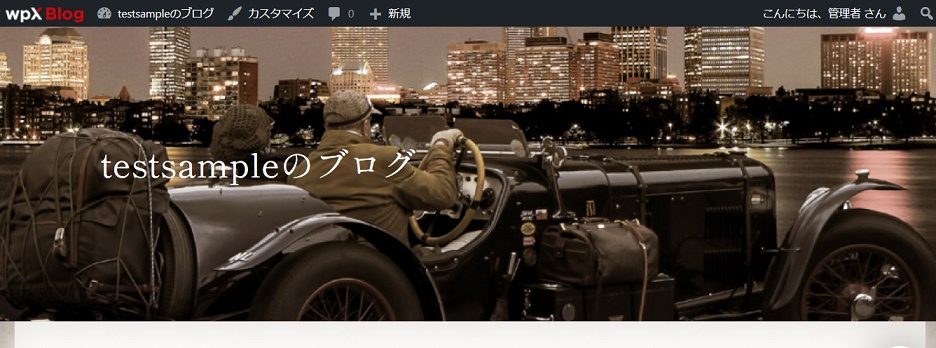
下の画像は今回のサンプルブログのヘッダー部分です。
スキンが変わったのでサイトらしくなりました。

これで自分のブログの見栄えが良くなりました。
記事を表示させて確認して下さい。
見栄えが良くなるとやる気がますます出てくると思いますよ。
突然のブログの消滅を防ぐ為にはやはりレンタルサーバーの利用を!
大変便利なこのサービスですが、あくまでも「無料ブログ」なのです。
その為に提供企業「エックスサーバー株式会社」の都合で突然無くなってしまう事もあり得ます。
アフィリエイトとかで収益が出ているブログが消えると残念な事になるでしょ!
それを防ぐ為には
やはり面倒でも有料のレンタルサーバーを借りてWordPressのブログを書くのが良いですね。
初心者さんにもおすすめの有料レンタルサーバーはこれ!
有料のレンタルサーバーは以下の様なものがあります。

この中から選べば間違いないと思いますよ。
この他にも沢山のレンタルサーバーは存在していますが、
調べるのが面倒であれば以下のものから選ぶことをお勧めします。

WordPressの設定も簡単に済んでしまう様に考えられていますよ。
- 国内最速!コスパNo.1!進化の極限を目指したエックスサーバーの新たなカタチ『シン・レンタルサーバー』

- ブログを始めるなら国内シェアNo.1のエックスサーバー

- ≪新登場≫国内最速・高性能レンタルサーバー【ConoHa WING】

- ★月額110円〜/WordPress簡単インストール! ロリポップレンタルサーバー ★

以上の様な有料のレンタルサーバーを借りる際には
独自ドメインも必要になります。
レンタルサーバーの会社が独自ドメインも一緒に提供している場合もありますので、チェックしてみて下さいね。
有名なドメイン会社も参考に書いておきます。
興味があればクリックしてみて下さい。(公式サイトに行けます。)

んんん~!
どれも有名じゃん!
安心できると評判だよね~
まとめ
今回はエックスサーバー株式会社が提供しているwpXブログ
![]() を紹介致しました。
を紹介致しました。
初心者さんでも簡単に利用が出来る無料ブログサービスです。
有料のレンタルサーバーの事を気にしないで独自ドメインだって使わずに
とりあえずワードプレスでブログを書いてみたい方には最適だと思います。
シン・アカウント1個で10ブログまで無料で作成することが出来ます。
無料ブログですので機能も多少制限はありますが、
アフィリエイトも可能なのでどんどん使ってワードプレスの操作にも慣れてしまいましょう!
それではワードプレスの無料ブログの立ち上げお疲れ様でした。
あなたは新しい一歩を踏み出す事が出来ましたよ。
毎日、一歩づつ成長出来るといいですね!
応援しています。
ガンバ!
ここまで読んで頂きまして誠にありがとうございました。
嬉しい楽しい、ついてます。
感謝
泉水善光
↓↓↓レンタルサーバーを借りてWordPressを使うというのはどんなイメージなのかを解説しました。↓↓↓






コメント